Translated by Google. I’ll be revising and editing all Blog posts soon.
To clarify, multicolor (colored) fonts are not standard fonts colored using graphic design software. Instead, each character or glyph in a multicolor font is inherently designed with multiple colors. These colors can consist of one, two, three, or more distinct layers. Imagine stacking several layers in Photoshop, each with a different color, to create a vibrant, multicolored letter. Multicolor fonts function similarly but are installed and used like any standard font, allowing seamless typing and editing.
Unlike other approaches where designers provide multilayered PSD or AI files for typography enthusiasts to download or purchase, multicolor fonts are TTF, OTF files and ready to use.
Understanding Glyphs
In font design, a glyph refers to the individual representation of a character in a font. For example, in Persian/Arabic, the letter “ت” (Teh) has four glyphs: “تـ”, “ـتـ”, “ـت”, and “ت”. This glyph concept applies to all letters in Arabic or Latin fonts, as well as numbers and symbols.
A Brief History
Mark van Wageningen of Novo Typo recently wrote, “Why do designers assume fonts must be black and white? The world around us is colorful—web design is vibrant, and Hollywood no longer produces black-and-white films. Yet type designers remain bound by monochrome fonts.”
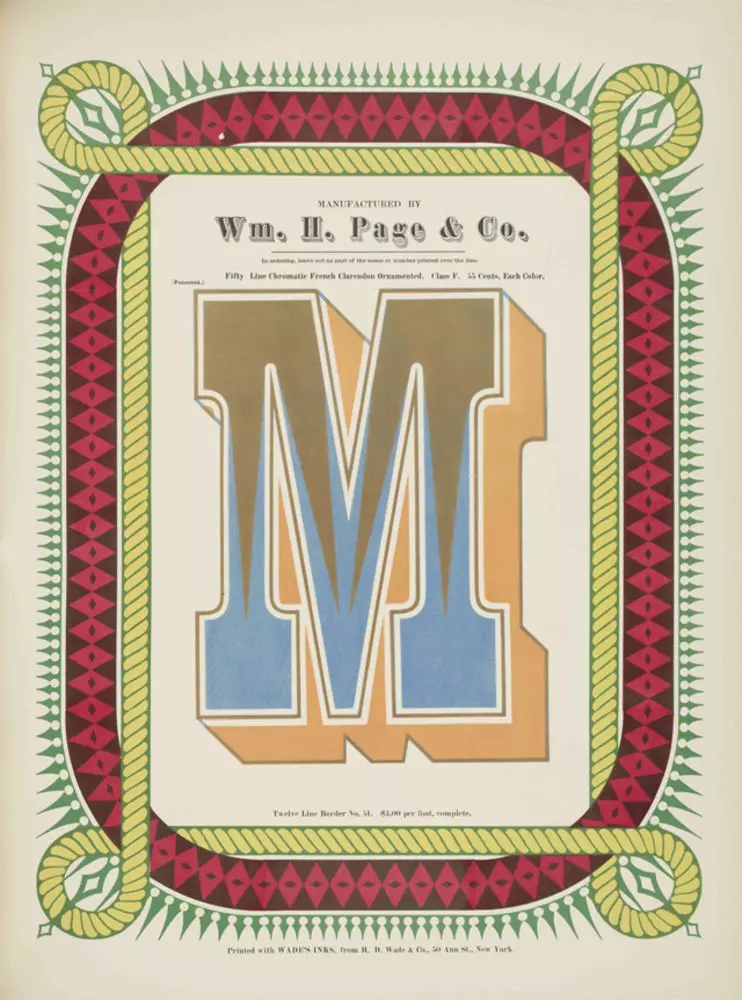
Historically, this wasn’t always the case. Before mechanization and digitalization, typography embraced color. Early type designers used hand-typesetting, lithography, typewriters, bitmap fonts, and eventually TrueType fonts. However, technical limitations stripped color from letters. For instance, in 1874, William H. Page & Co. created a multicolored “M” using woodblock printing, part of a colorful type design catalog.

Modern printing techniques and web technologies have removed these barriers, enabling the resurgence of color in typography. The rise of color emojis on smartphones and tablets, each composed of layered, multicolored designs, has further fueled this trend.
Bitmap Color Fonts & New Tech
In a 2013 blog post, FontLab, a font design software developer, noted: “Although we introduced visual fonts eight years ago, the type design community initially overlooked the concept. The introduction of the Color Emoji font in iOS and Mac OS X 10.7 sparked the change. Now, major tech companies—Apple, Microsoft, Google, Mozilla, and Adobe—have proposed standards for multicolor fonts, aiming to integrate color into OpenType features.”
Technical Concepts
Five primary methods for creating colored fonts have been proposed:
- A: Bitmap (non-scalable) – Fixed-quality bitmap glyphs.
- B: Scalable Bitmap – Bitmap glyphs that maintain quality when zoomed.
- C: Zoomable Bitmap – A variation of scalable bitmaps.
- D: Layered Glyphs – Each layer has a single flat color.
- E: Animated Glyphs – Complex, animated glyphs with bitmap content.
Proposals from Major Companies
Four key proposals, based on the above concepts, have been introduced:
- Google (GOO) – CBDT/CBLC Tables (A or B)
Google’s approach uses PNG-based bitmap glyphs, introduced in May 2013. It’s unclear if these are scalable. Google’s Color Emoji project includes a Python tool for adding PNG files to CBDT/CBLC tables and provides sample multicolor fonts. - Apple (APP) – sbix Table (B)
Apple’s PNG-based glyphs are scalable and support formats like TIFF, SVG, PDF, and even video clips. Introduced in iOS 4 and enabled in CoreText apps since Mac OS X 10.7, this format works in TextEdit and Safari but not in ATSUI apps like Pages ’09 or Keynote ’09. The Apple Color Emoji font was introduced in Mac OS X 10.8 and iOS 6. - Microsoft (MIC) – COLR/CPAL Tables (D)
Microsoft’s 2013 proposal uses outline-based glyphs with fixed colors per layer. Enabled in Windows 8.1, it includes the Segoe UI Emoji multicolor font. - Adobe and Mozilla (SVG) – SVG Table (E, potentially C)
This sophisticated proposal supports outlines, bitmaps, gradients, and animations. Submitted to the W3C, it’s active in newer Firefox versions and is likely to become a web standard due to its versatility.
Where to Find Color Fonts?
Colored fonts are still emerging, and availability is limited. You can download a package of multicolor Latin fonts, including text fonts and emojis, from various sources like this one.



For Arabic multicolor fonts, only some you can find, almost all designed by me! Ha ha, but true! Check them out here.
Designing Color Fonts
Yes, you can design multicolor fonts yourself! Below are three simple methods using TransType, FontCreator 10+ and Fontself Maker. Other methods exist but I’m not gonna get into them in this post.


- TransType Tutorial
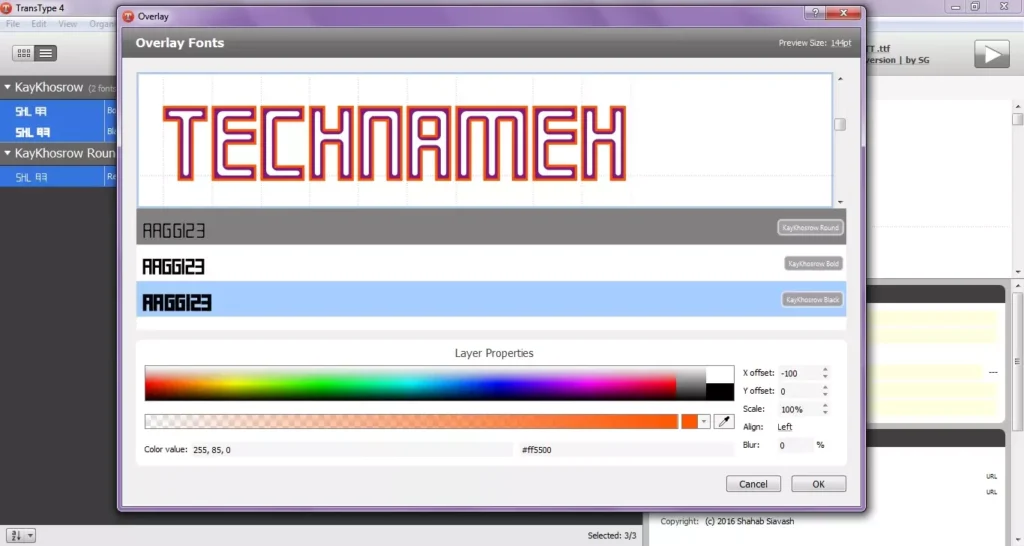
TransType, a paid program with a trial period, allows you to create multicolor fonts by layering multiple fonts. For example, to create a letter with three colored layers, design each part as a separate font with a single color. Combine them in TransType: Open the fonts in TransType .Select all fonts and choose Overlay Fonts from the Effect menu. Adjust colors, positioning, or effects like blurring .Export the multicolor font using the gray button in the top-right corner. - FontCreator 10 Tutorial
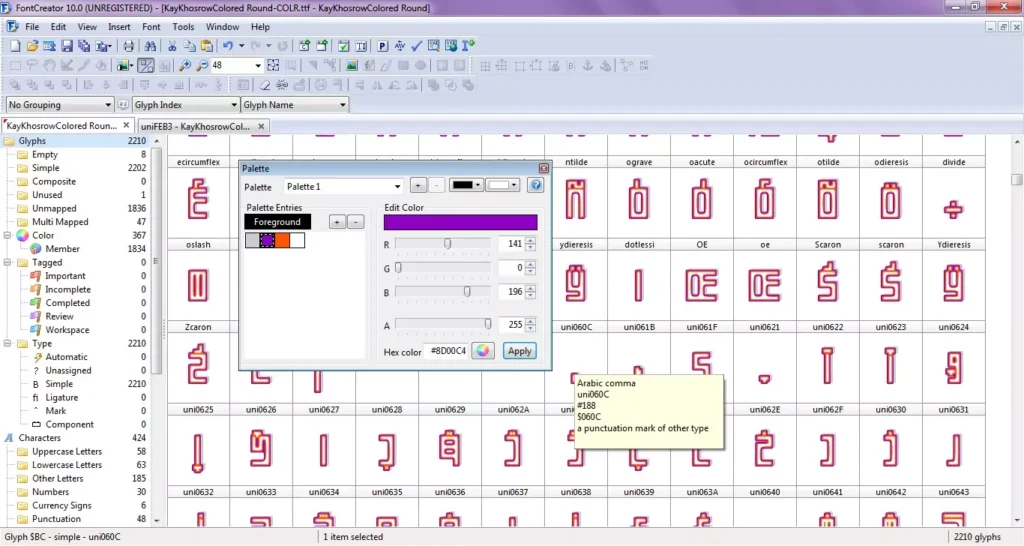
FontCreator’s multicolor support is less robust but functional. To color glyphs: Import your font .Press Shift+F2 to open the color palette .Select a color via Hex code or the color wheel .Left-click glyphs, right-click, and choose Color > Colorize to Selected Color .To apply multiple colors to a glyph, ensure it comprises separate components, each colored individually. Enable Color Mode in the View menu to see colors in the glyph editor .Export the font via File > Export Font .For advanced editing, create the font in TransType and refine colors in FontCreator 10. - Fontself Maker Tutorial
But the best way is of course Fontself. There are a lot of posts, videos and tutorials about this software, so I’m going to simply embed two videos here: One is an official How-To from Fontself and the second one is an old video I created making it very simple to design Arabic color fonts in Fontself:
Using Multicolor Fonts
Multicolor fonts are currently supported in multiple platforms, Operating Systems, Apps,… You can check the full list here.
And if there is a situation which color fonts are not supported in an app or program, a black-and-white fallback glyph is gonna kick in. This limitation is expected to resolve as multicolor fonts gain broader adoption.
For viewing and exporting multicolor fonts, use FontLab Pad, a free tool:
- Drag and drop fonts onto the canvas.
- Type and export as PNG, PDF, or SVG using the top-right arrow button.
- Or copy results to the clipboard for use in programs like Adobe Illustrator.
The Future of Color Fonts
Multicolor fonts are still new and novel, and many typeface designers remain unfamiliar with them, some even dismissing them as not real fonts! However, as technology evolves, multicolor fonts are poised to become a cornerstone of typography, bringing vibrant, dynamic designs to text.